How Create Multiple Background Images Fading In And Out With Animate Css?
Animations can be powerful tools for engaging and delighting visitors on your site. They can make the loading experience more entertaining, direct the visitor's heart to an of import element on the folio, and ameliorate usability. While rendering animations on the web isn't new, the process is. Animation used to require JavaScript, which is considered one of the most difficult coding languages to learn, or Flash, an Adobe product that you take to pay a monthly fee to use. In the past decade, many developers have shifted away from JavaScript and Flash to using CSS for animations. Nigh already know CSS — plus it's complimentary! To help you empathize this web design trend, we'll walk through what CSS animation is, different types of CSS animation, and examples of animations beingness used on live sites. Let's say you want to use multiple CSS manner configurations — similar different colors, levels of opacity, border radiuses, and and so on— on a single page chemical element. To have elements gradually modify from one style to some other, you tin create a CSS animation. In that location are dozens of animatable CSS propertiesyou tin can cull from. You tin can have a progress bar show how speedily your site is loading, a button change colors when a visitor hovers over it, and your logo bounciness in from the left side of the screen. You can even animate an element'due south padding area to transition between colors. Animations like these tin help make your web blueprint more cohesive and more memorable. Let'south accept a expect at some specific types of animation below. With CSS animation, elements can be shifted, rotated, slanted, squashed, spun, and stretched on the page. They can be bounced across the page and interact with each other in all sorts of interesting ways. Since there are thousands of types of CSS animation, nosotros'll limit our focus to some of the most common — and coolest! — types you'll run across on the web. Animated typography tin can immediately capture the attention of your visitors. Of the many means yous can animate text on your site with CSS, adding a rainbow issue, shadow, glitch issue, and gooey effect are amidst the most common. Beneath is an example of a handwriting animation in which the visitor watches the text existence written on the page. Source Y'all'll oft run into the background of a web page animated to alternate between colors, as in the case below. Source CSS colour animations can as well be applied to text, buttons, borders, and other elements on the page, making them platonic for cartoon the visitor's eye to a specific point on the page. Using this CSS animation, you can take an element slide in from the meridian, lesser, left, or right of the screen to take hold of the company's eye. Yous tin can also combine the slide-in animation with other furnishings to farther customize your pattern. In the example below, the slide-in blitheness is combined with a blurred text effect so that the visitor name slowly comes into focus. Source You can utilise CSS to rotate an chemical element in 2d or 3D space. This blitheness is oft combined with other animations to prove elements in motility. Have the example of the rocket below. It's not only translated from the bottom left of the screen to the acme right over a flow of three seconds, but as well rotated 70 degrees in a clockwise direction over the showtime two seconds. Source The CSS Wave blitheness is a unique apply example of the rotate animation. To create a CSS wave animation, y'all demand to create multiple HTML objects to represent your waves. Then you'll apply the rotate animation to each moving ridge with different groundwork colors and values for the animation-timing property. You tin likewise experiment with opacity. The effect volition look something similar the demo beneath. Source CSS glow animations can contribute to the ambiance of your site. For example, to promote an event on your site, you might add neon glow text against a nighttime groundwork to set a political party mood. You lot can also use the glow effect on buttons, borders, loading animations, hover animations, and more than. In the example beneath, the gradient button glows when the user hovers over it so that clicking it seems more appealing. Source Allow's say you don't want an element to slide in. You want it to bounce in for a grander entrance. In that case, y'all tin can apply the CSS bounce animation. Coding this animation requires a few animation subproperties, including the timing and delay function, to be configured to make the element'south bounce feel more natural. This animation is particularly common on loading pages, equally shown in the example beneath. Source Using CSS, yous can add together the fade-in animation to images and text on your site. Below you lot'll see an image gradually appear from the pinnacle of the screen. This animation is particularly constructive with this image considering information technology mimics the motion of a boat lazily drifting downward a river. Source For more than interactivity, you tin design the image or text to fade-in when a mouse hovers over the chemical element or as a visitor scrolls. Please notation that the latter volition require both CSS and Javascript because it'southward more complicated. To heighten your site'south interactivity, you lot can create a CSS hover animation. This type of blitheness occurs when a site visitor hovers over an element on the page. You tin have elements zoom, flip, rotate, or even end playing on hover. In the example beneath, the CTA push changes in size and lets off some sparks when the company hovers. Source When visiting some sites, you'll spotter them slowly load: normally the title comes first, then the plainly torso text comes, then the images, and so on. On other sites, that process will be hidden and instead, you'll meet an animation. The infinite loading animation is only one of the five website loading animations you tin can brand in CSS to help reduce the user'southward perception of waiting. Since this blazon of animation lets visitors know the site is loading without specifying how long they'll have to wait, this is perfect when load time is unknown. Hither's a artistic ane by designer Hoang Nguyen. Parallax scrolling is a visual technique in which elements in the background move at a different speed than the foreground as you roll. This creates an illusion of depth or a "faux-3D result" that'due south intended to brand your visitor'south browsing experience more interesting. Source Now that nosotros're familiar with different types of CSS animations, allow's walk through the process of creating one. Before we dive into the tutorial, permit'due south take a closer expect at the fundamental element of a CSS blitheness: the @keyframes at-rule. In CSS, keyframes are used to specify how an blithe element should announced throughout the blitheness cycle. At least one keyframe must be defined in a CSS blitheness, merely it'south most common to meet at to the lowest degree 2. Typically, they describe the start and end of the animation. Boosted keyframes tin be defined to describe whatever intermediate steps betwixt the first and end of the animation bike. Keyframes are specified using the @keyframes at-rule. Let'southward take a wait at the syntax of this at-dominion. The @keyframes at-rule is written as follows: <percent> { <percentage> { } Note that the @keyframes dominion must have the same value as the animation-name property. This allows the browser to match an animation to its keyframes declaration. The rule must contain at least one keyframe to describe how the animated chemical element should render at a given fourth dimension during the animation sequence. Keyframe selectors can use percentages to specify when they take place along the animation cycle. If they are specifying 0% (the start of the animation cycle) or 100% (the stop of the animation cycle), then they can use the keywords from or to instead. Let's await at an instance. Say the animated element is a div, its blitheness name is "slide-right," and its blitheness wheel is four seconds. Here's the CSS for the blithe div: To control how the div renders at a given fourth dimension during the blitheness sequence, yous tin add together a @keyframes at-rule with 2 or more than keyframe selectors. Allow's say you want to add three keyframe selectors. The kickoff selector defines that at the start of the animation, the left margin of the div is 0px. The second selector defines that at the midway point of the animation cycle (or at 2 seconds), the left margin is 100px. The third selector defines that at the finish of the blitheness (or at iv seconds, the margin is 200px. Hither's how that rule is written: from { 50% { to { } Here's the result: Run across the Pen by HubSpot (@hubspot) on CodePen. You lot can create CSS animations from scratch with only a chip of code. CSS animations are made up of two parts: keyframes and blitheness properties. Then to create a CSS animation, you have to ascertain its keyframes and animation properties. Permit's wait at how below. The first office of a CSS animation is a set of keyframes. Since keyframes indicate the showtime and finish of the animation, besides as any intermediate steps, they use percentages. These percentages indicate at which point in the animation sequence they take place. Say you desire to manner an element so it slides in from the right side of the browser window, similar and then. The outset occurs at 0% or the kickoff moment of the animation sequence. Both the left margin and width of the <p> element are configured so that information technology'southward fatigued from the right edge of the browser. The second keyframe occurs at 100% (i.e. the last moment of the animation sequence). The left margin and width of the <p> element are configured so that, once finished its animation, the paragraph is flush against the left edge of the content area. Take a look at the code beneath. p { animation-duration: 3s; animation-name: slidein; } @keyframes slidein { from { margin-left: 100%; width: 300%; } to { margin-left: 0%; width: 100%; } } <p>The Caterpillar and Alice looked at each other for some time in silence: at last the Caterpillar took the hookah out of its mouth, and addressed her in a languid, sleepy voice.</p> Let'due south say we want the <p> element to do something between the beginning and end of the animation. We might, for example, add another keyframe and so that the font size of the paragraph increases as it moves from correct to left and then decreases dorsum to its original size by the end of the sequence. In that case, the code volition expect like this: p { animation-elapsing: 3s; animation-name: slidein; } @keyframes slidein { from { margin-left: 100%; width: 300%; } 75% { font-size: 300%; margin-left: 25%; width: 150%; } to { margin-left: 0%; width: 100%; } } <p>The Caterpillar and Alice looked at each other for some time in silence: at concluding the Caterpillar took the hookah out of its oral cavity, and addressed her in a languid, sleepy vocalization.</p> The animation would now await like the post-obit. With a firmer grasp of keyframes, we tin can now plow our attention to the second part that makes up CSS animations: animation properties. Animation properties assign the keyframes to a specific element and define how information technology is blithe. You may have noticed that the code snippets above included the following two properties: These two properties are required for whatever blitheness to accept effect. We'll briefly talk over these below. The animation-proper noun property specifies the proper name of the keyframe. That's why in the examples higher up the value of the animation-proper name belongings — slidein — matched the name later on @keyframes. When naming your blitheness, you tin employ letters a to z, numbers 0 to 9, underscores, and dashes. If you lot have multiple keyframes describing the animations to apply to an element, and then y'all'll demand to ascertain multiple values for the animation-name property. You lot can split these with a space and comma. The animation-duration property specifies the length of fourth dimension of the blitheness sequence. While the animation could play on loop forever, information technology should take withal many seconds or milliseconds are specified in the animation-duration property to consummate i cycle. The holding can exist defined with zero or any positive value. Negative values are invalid. Beneath are some examples. Source In improver to the animation-name and blitheness-duration backdrop, there are other animation properties you tin utilise to create more complex and custom animations. Allow's ascertain each below. The animation-timing function sets the pace of the animation. To specify the timing of your blitheness, you can apply the predefined values ease, linear, ease-in, ease-out, and ease-in-out. You can also create custom values using the cubic-bezier curve for more advanced timing options. If no other value is assigned, the function will be gear up at ease past default. Ease starts out tedious, speeds upwardly, then slows down. Below is an example. Source Set at linear, the animation has the same speed from kickoff to end. With ease-in, the blitheness has a slow starting time. With ease-out, it has a slow end. Ease-in-out means the animation has both a slow start and a slow end. Using the animation-delay part, you can specify when the animation starts. Milliseconds and seconds are allowed, every bit are positive and negative values. A positive value will delay the blitheness sequence whereas a negative value will beginning the blitheness immediately, equally if that amount of time has already gone by. If you lot set the value at 2s, for case, then the blitheness will commencement ii seconds after it is loaded. If yous set the value at -2s, and then the animation will starting time two seconds into the animation cycle. In the example below, a negative animation filibuster causes each circle to begin immediately at a different state in the animation bicycle. Source The animation-iteration-count property specifies the number of times that the animation will play. You tin use a number value to have it repeat a certain number of times. You can prepare information technology to initial to utilise the default value (1), which means the animation will play through its sequence once. You can set it to inherit to use the aforementioned value as its parent element. Or y'all can ready it to infinite to have it repeat indefinitely. Any CSS animation with its animation-iteration-count ready to infinite is considered a CSS loop blitheness. Take a look at the demo beneath which shows three versions of the same animation, each with their blitheness-iteration-count property set at different values. Source The animation-direction belongings defines the direction of the animation. If yous utilise the normal or default value, then the blitheness volition play forrard. If y'all use reverse, it will play backwards. To have the animation reverse directions every bicycle, y'all can apply the alternating value (the animation will play frontward first, then backwards) or the alternate-opposite (the animation will play backwards first, then forwards). Take a look at the demo showing each direction below. Source Using the animation-make full-way function, you can have the animation styles applied before or after the animation plays. In that location are four possible values you tin set this function to: Below is an example of an animation with its animation-fill up-way property ready to forward and the default value (normal). Source With the animation-play-land property, yous can intermission and resume the animation sequence. Past default, this belongings is set to running but you can set up the holding value to paused. Resuming a paused animation will play the animation from where it was paused, instead of starting over. Source At present that y'all take a better agreement of the different parts that make upwardly an blitheness, you lot can create your own from scratch — or use a tool to help simplify the process. A CSS blitheness generator tin aid simplify — and even automate — parts of the process of creating CSS animations. Using 1 will still crave some familiarity with keyframes and animation properties — simply information technology volition reduce the complexity and require y'all to write less code. Let's accept a look at the sleekest and easiest-to-use options. Animista is a complimentary application that allows y'all to customize pre-designed CSS animations. You can click on an animation type at the top of the screen (this volition exist your animation name), so specify all the animation sub-properties in the left sidebar. Most are drop-down menus to make customizing your animation equally easy as possible. When you're ready, you tin can click the Generate Code icon and paste it into your web pages or projects. Similar to Animista, CSS Animations Generator allows you lot to customize the animation sub-backdrop for an blithe element (just not the keyframes). When you're set up, you can re-create the lawmaking for the animated chemical element and @keyframes at-rule and paste it into your web pages or projects. Ready to create CSS animations from scratch or with one of the generators to a higher place? In that example, you may meet some bug. Let's look at some ways to troubleshoot if your animations aren't working equally you expect. Beginner developers and experienced ones may run across issues when creating CSS animations If yours isn't working at all or equally you intended, try checking for these mutual issues. The animation-name holding is required. Otherwise, the blitheness won't render. The animation-duration property must besides exist fix.Otherwise, the default value is set to zero seconds so the animation won't render. Animations are simply executed when animation properties are practical, so they require explicit values for the properties existence animated. These values are specified using keyframes. If these are not specified in a @keyframes at-rule, then the blitheness will not occur. The proper noun of the @keyframes at-rule must match the value of the animation-name property. Otherwise, the browser won't be able to match the blitheness with its keyframes declaration and the animation won't render. By default, CSS animations revert an element back to its pre-animated state in one case the animation bicycle finishes. This tin make the animation look cleaved. To avoid this, you can define the blitheness-fill-mode. Some CSS backdrop aren't animatable, which means they can't be used in animations (or transitions). Bank check out our list of animatable CSS properties for the property yous're trying to animate. If it's non on at that place, you'll need to use another CSS property to attain a similar issue. If your CSS animation isn't working, the problem might exist your browser and not your code. While CSS animations piece of work on near mod mobile and desktop browsers, older browsers or older versions of browsers don't. In that instance, you'll need to switch or update your browser. CSS shorthand is platonic for writing cleaner CSS — but information technology tin be more difficult to write since the order of values matters. There'south no strict club for every single sub-property, but some exercise matter. For example, the showtime "time" value will be assigned to the animation-duration belongings and the 2d will exist assigned to the animation-filibuster property and then y'all shouldn't mix up those values. Here is the typical order for the values for the shorthand blitheness holding: animation-proper noun, duration, timing-function, delay, iteration-count, direction, fill-mode, play-state. For a complete list of reasons your animations may not exist working at all or equally you intended (plus examples!), check out CSS Animations Non Working? Try These Fixes. Now that we know how to create CSS animations from scratch or with a generator and how to troubleshoot any issues, let's expect at some examples for inspiration. In 2017, PepsiCo released a new beverage called 7up Lemon Lemon. To promote the premium sparkling lemonade, the 7up site was redesigned using CSS animation. Combining the fade-in and wobble animation, developers made the page fizz like the beverage. The page has since been redesigned. Each year, the agency dogstudio rebrands the Kikk Festival's website. In 2016, dogstudio redesigned the site using CSS animation to create image and page glitches that represented the festival's theme of "interference." To promote the iPad Pro in 2019, Apple took an interesting spin on parallax scrolling. Scrolling horizontally instead of vertically, yous could notice the text, images, and other visual elements moving around at different speeds. These CSS animations kept visitors engaged as they scrolled through the page to learn more virtually the production. The page has since been redesigned. Bryan James, a designer based in the Uk, created an interactive exhibition called "Pieces" that profiles xxx endangered species. Using CSS animations, James designed the site to take the same thirty pieces arranging and rearranging themselves into the shape of each beast as you coil through the exhibit. Jeans for Refugees is a global fundraising initiative that creative person Johny Darde created to help refugees around the world. The agency Lilo created the Jeans for Refugees site pro bono to support the initiative. The agency used CSS animations to make elements that await similar paint strokes class and re-form into words on the page. Using color and fade-in, among many other CSS animations, developers were able to bring 30 of Anton Chekhov's most famous characters to life. Originally created so that users could audition to play a role in a live Google broadcast of Chekhov'southward stories in 2015, this personality examination let people observe out which Chekhov character they nigh closely resembled. Information technology'south no longer live. The homepage of John Iacoviello's personal portfolio is a testament to his skills as an award-winning programmer. Although the glitch upshot applied to the cardinal object (is it a stereo organization? Hard drive?) is the most obvious, you might as well notice that the bounce and rotate animation are being used. Portion is a premier online marketplace for artists and collectors to connect and easily and deeply sell or purchase art using Blockchain engineering. While the unabridged website's design demonstrates the company's purpose and values — take the transparent auction business firm on the homepage, for instance — yous get this impression correct away thanks to the CSS loading blitheness. This animation of Portion'southward brand logo — a clear and uncomplicated structure of connected lines that looks similar an inverse crown — invokes the ideas of regality, connectedness, and blockchain. Every bit a travel website, Travelshift has a unique navigation system with horizontal scrolling, several transitions, and parallax sections. These animations and effects make the reader experience immersed in the images so that they get a sense of taste of the adventures they could have if they booked a trip with Travelshift. The Solentanche Bachy'south website showcases the structure project of a new metro station in Signapore. CSS slide-in and rotate animations, among other furnishings, plow the website into an interactive blueprint for those who are interested in the location, design, and engineering of this station. When Ember House redesigned their site two years ago, they wanted to show that they were different from other financial consulting companies because they cared well-nigh their clients' well-being. To convey this thought, the Behance agency focused on the idea of an ember as the starting point of a good campfire. Using a combination of slide-in, wave, and rotation animations, they made it wait like embers were floating across the screen. They as well used CSS text animation to underline key parts of the messaging similar "feel good" and "warm upwardly to your wealth." Locomotive is a Canadian-based agency that aims to push new ideas and stand up out among other agencies without taking themselves too seriously. This is embodied by its use of CSS animations, specially the bounce animation, across its website. The top of its web pages expect almost like text written on lined paper — but with a playful twist. The lines bounce to keep readers engaged as the residual of the content on the page loads. Several scrolling effects keep visitors engaged on the Volcan site. One is a CSS text animation triggered equally the reader scrolls down the page. It looks as if the paragraph is being shaken like a towel, and then laid flat on the page. Wide Eye is a creative agency that works with changemakers and visionaries to create designs, branding, and digital products that will help them do the most proficient. This combination of social activism and innovative design is demonstrated by the text animation on its homepage. The text first slides in from the left. And so new words slide in and out to complete the sentence. The outcome is engaging, emotional, and eye-communicable — the 3 e'due south that Broad Middle hope to capture in every digital experience. Annatwelve's website showcases its collection of nine luxury fragrances designed for those who are sick of what'due south "obvious" and want "something more." To entreatment to this demographic, the site has a unique horizontal navigation menu with each of the fragrances as a main navigation selection rotated 90 degrees to the left. When you hover over 1 of the fragrances, the others fade from solid white to a much more transparent white. As a effect of these hover and colour animations, it nigh looks similar a spotlight is shining on the fragrance name you're hovering over. Now that nosotros've checked out some examples of CSS animations on real websites, you'll be able to place other examples on the internet. To avert a mutual misconception, let'due south differentiate between CSS transitions and animations. Though oftentimes grouped together, CSS animations are different from CSS transitions. One major difference is that CSS transitions require a trigger — like a company clicking on an chemical element, for example. Animations, on the other hand, don't require triggering. By default, an blitheness will automatically begin its sequence when the page loads. (It's important to notation that some developers will utilize jQuery or implement another way of triggering an blitheness, but they don't need to). Another major difference is that transitions can only move from an initial country to a last land. You cannot specify any intermediate points like you can with an animation. Nor can you take a transition loop or repeat backwards. That'due south because, while animations have the animation-iteration-count and animation-direction property, transitions don't take properties that specify how many times they tin can run or what direction they tin can run in. Every bit a issue, a transition runs only in one case when triggered. At present that we have a improve agreement of what CSS animation is (and is not), allow's take a look at a specific subset called 3D transforms. CSS 3D blitheness — unremarkably referred to as 3D transforms — opens upwards a new realm of graphic blueprint. With 3D transforms, front end-end developers can add a new dimension to traditional websites to raise their design. For example, consider the translate office. Translate moves an element from betoken A to B. In 2D, you can use translate to move an element along the horizontal X-axis or the vertical Y-axis. In the instance beneath, the black ball moves across the Ten-axis. Source Using a 3D transform function, however, you can position an element along the Z-axis. Since this axis runs front to back in 3D space, you can move an element closer to the viewer and so farther away. Take a wait at the instance beneath. Source As with whatever animations, 3D transforms should exist more than just eye candy. When used wisely, they tin solve interface challenges and enhance the visitor experience. When used without strategic purpose, they can be distracting and clutter your interface. From subtle transitions to a completely illustrated site, you can discover animations on nigh websites today. Making 3D effects and interactive details part of your web design strategy tin can better the visitor experience and differentiate your site from competitors. Editor'due south annotation: This post was originally published in March 2020 and has been updated for comprehensiveness. 
What is CSS animation?
Types of CSS Animation
CSS Blitheness Tutorial
CSS Animation Examples
CSS Transition vs. Blitheness
CSS 3D Animation
What is CSS blitheness?
Types of CSS Animation
CSS Text Animation

CSS Colour Animation

Slide-in Animation

CSS Rotate Animation

CSS Wave Blitheness

CSS Glow Animation

CSS Bounciness Animation

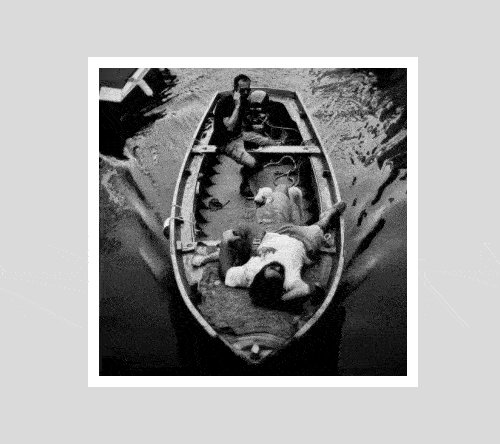
CSS Fade-in Animation

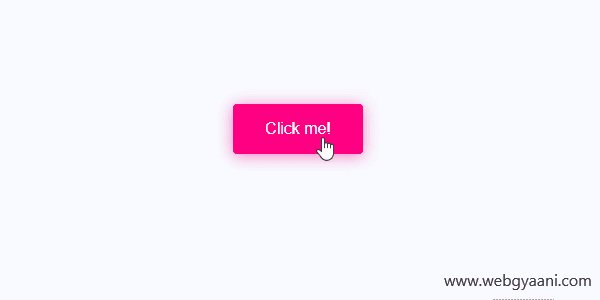
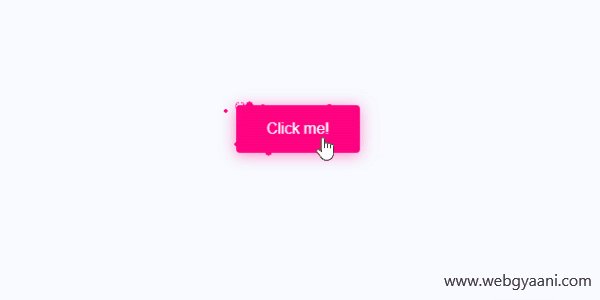
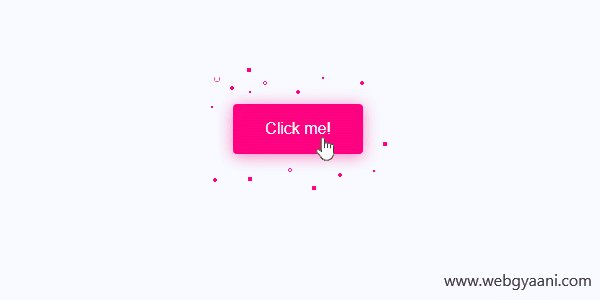
CSS Hover Animation

Infinite Loading Animation
 Parallax Scrolling
Parallax Scrolling
Keyframe CSS
@keyframes at-rule
@keyframes animation-name {
property: value
}
property: value
}
div {
animation-name: slide-correct;
blitheness-duration: 4s;
}
@keyframes slide-right {
margin-left: 0px;
}
margin-left: 100px;
}
margin-left: 200px;
}CSS Animation Tutorial
Step i: Ascertain your animation'southward keyframes.
 But let's say yous desire the animated element to be a paragraph (the <p> element) instead, like in the example by Mozilla. For this slide-in blitheness, there are but two keyframes.
But let's say yous desire the animated element to be a paragraph (the <p> element) instead, like in the example by Mozilla. For this slide-in blitheness, there are but two keyframes.


Step 2: Define your blitheness-proper noun and blitheness-duration properties.
Animation Proper name
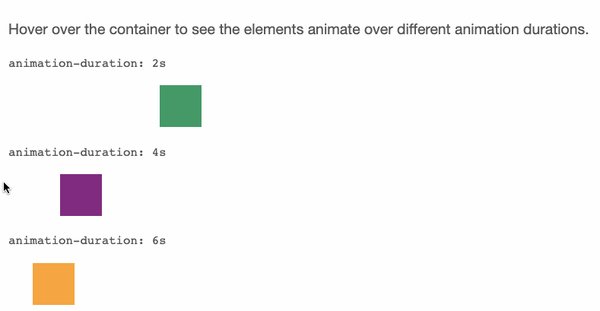
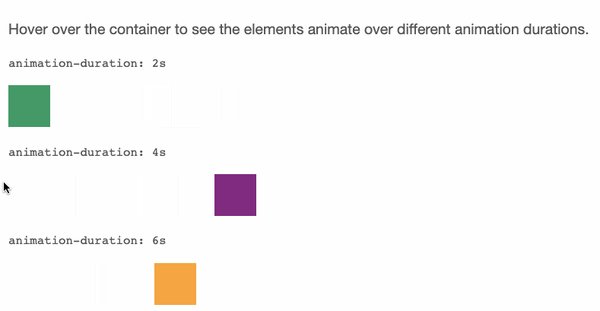
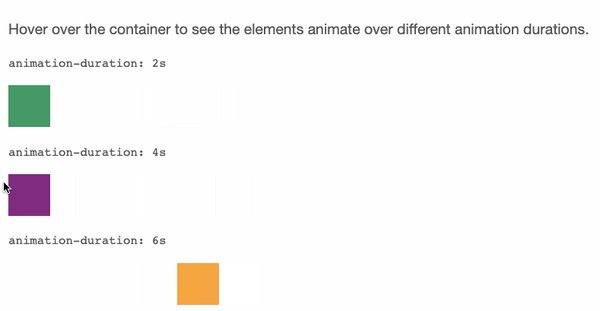
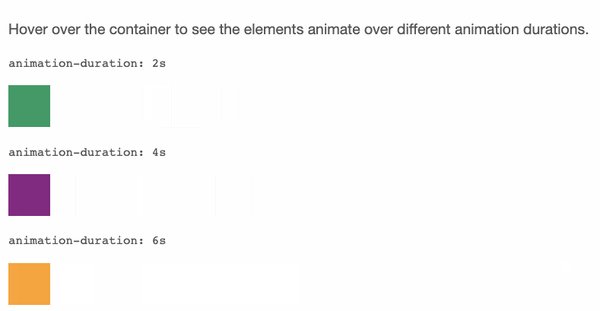
Blitheness Duration

Footstep 3: Define other animation properties you need.
Blitheness Timing
CSS Animation Easing

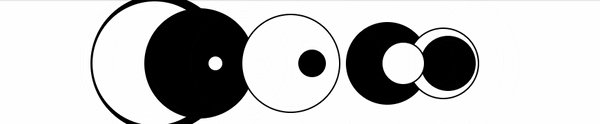
Animation Delay

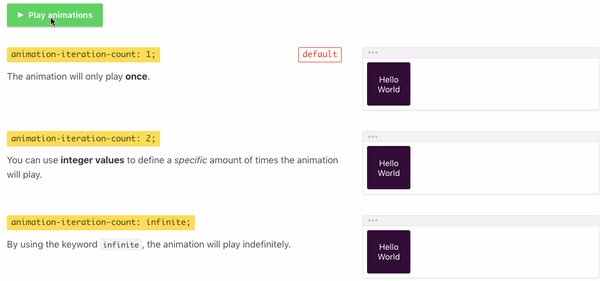
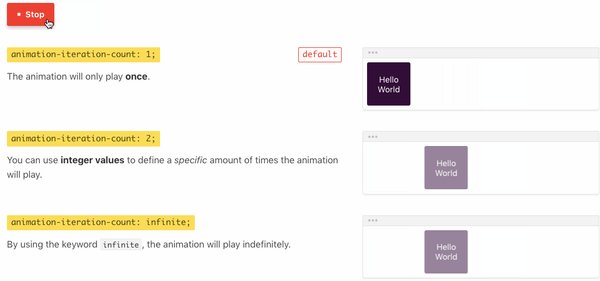
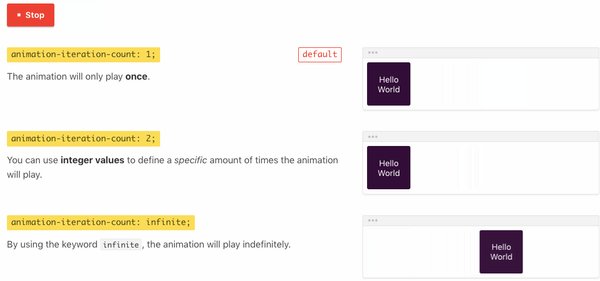
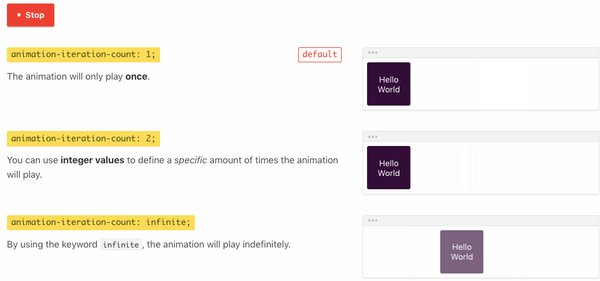
Animation Iteration Count

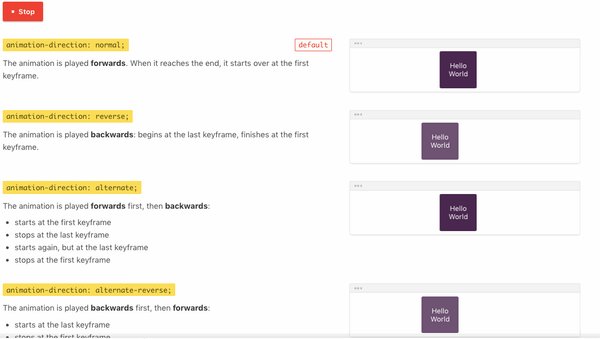
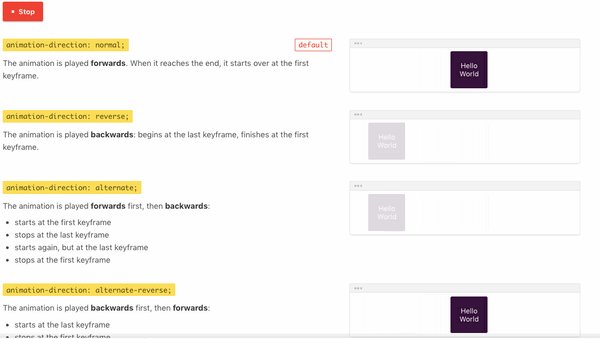
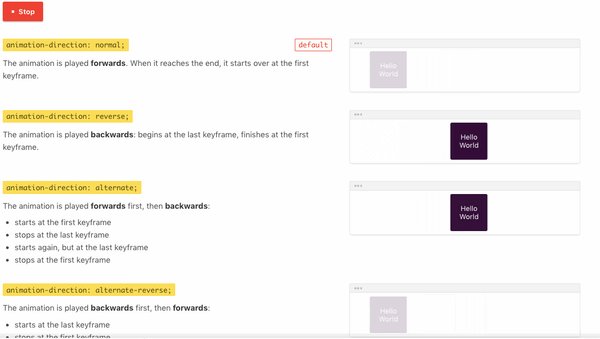
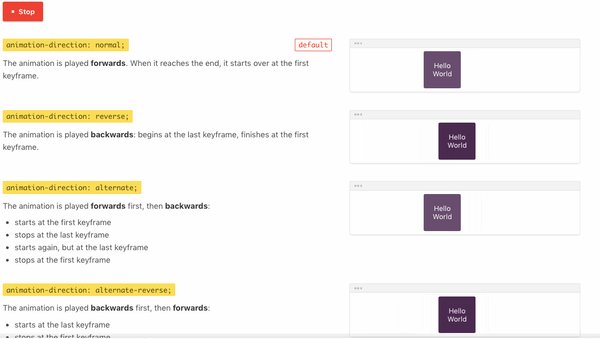
Animation Direction

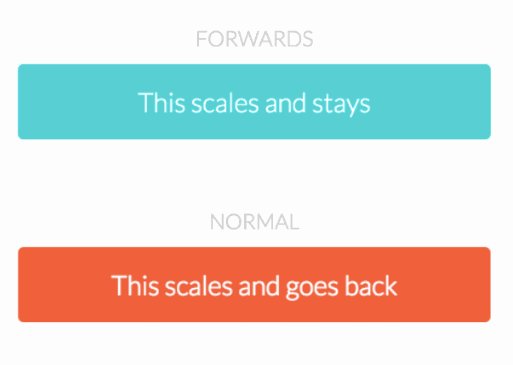
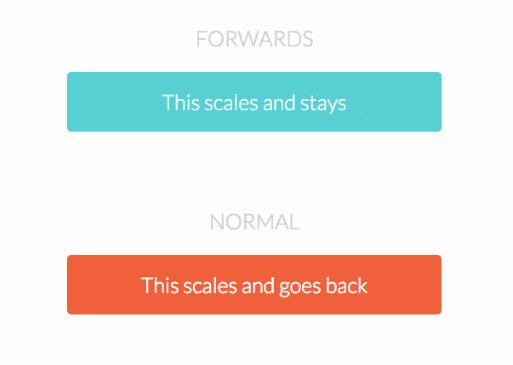
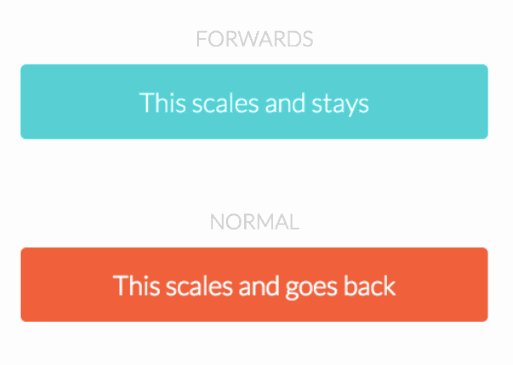
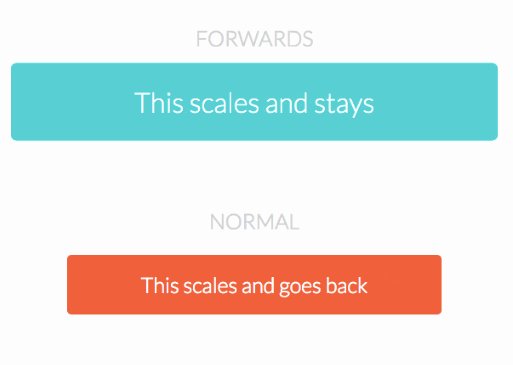
Blitheness Make full Mode

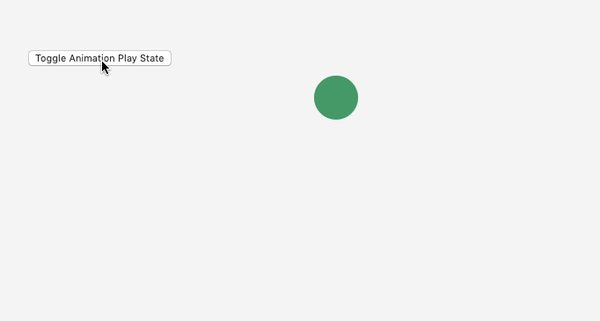
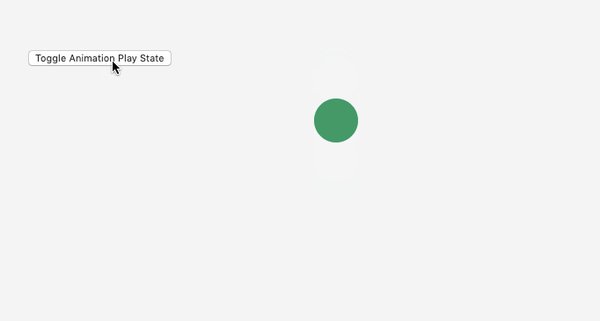
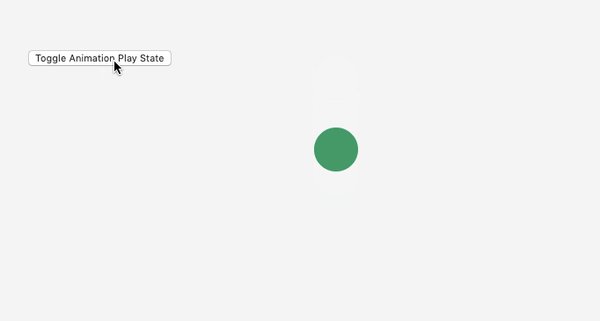
Animation Play State

CSS Animation Generator
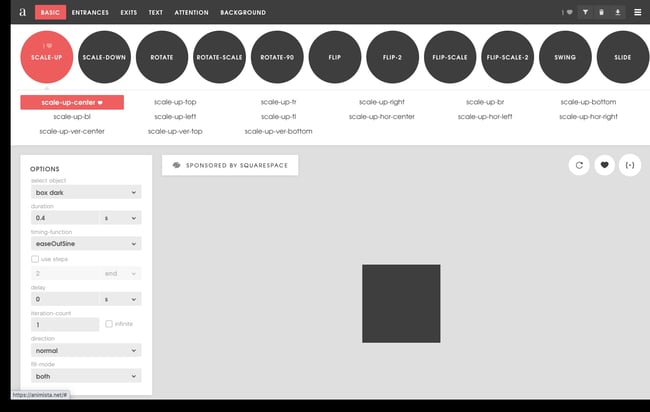
Animista

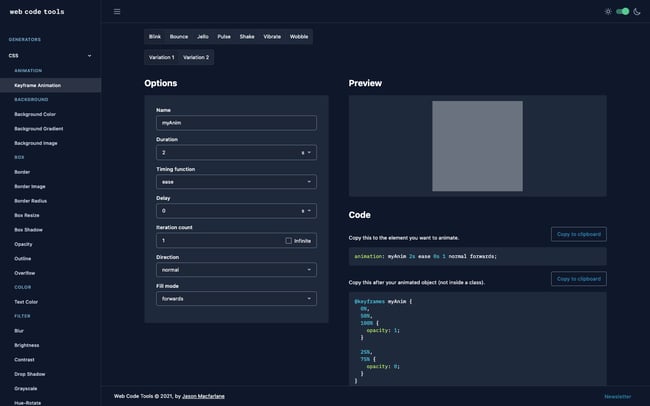
CSS Animations Generator

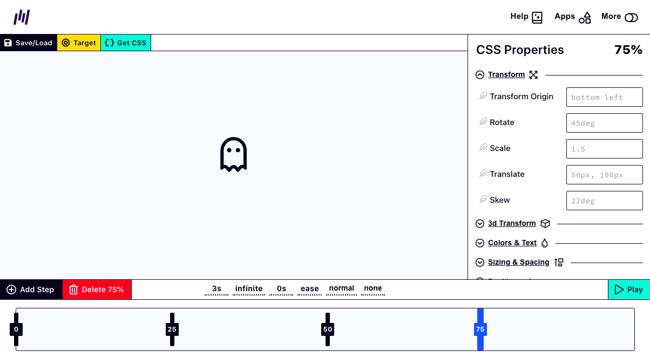
Keyframes App
 Designed to look and role similar video-editing software, Keyframes is another free application that allows you to create basic or complex keyframe animations with a visual timeline editor. You can add "steps" using the timeline at the lesser of the screen and define different animatable backdrop in the correct sidebar — these will exist your keyframes. You can also change the duration, iteration count, and other sub-backdrop at the bottom of the screen. Then when you're ready, you can click the Get CSS button and paste that lawmaking into your spider web pages or projects.
Designed to look and role similar video-editing software, Keyframes is another free application that allows you to create basic or complex keyframe animations with a visual timeline editor. You can add "steps" using the timeline at the lesser of the screen and define different animatable backdrop in the correct sidebar — these will exist your keyframes. You can also change the duration, iteration count, and other sub-backdrop at the bottom of the screen. Then when you're ready, you can click the Get CSS button and paste that lawmaking into your spider web pages or projects.CSS Blitheness Not Working
1. The animation-name holding isn't defined.
ii. The animation-duration belongings isn't defined.
3. No @keyframes at-dominion is defined.
4. The proper noun of your @keyframes at-rule doesn't match the name of your animation.
5. The animation-fill-way belongings is not set.
6. The CSS property you lot're attempting to animate isn't animatable.
7. CSS animations are not supported on your browser version.
8. Values for the CSS shorthand belongings are in the wrong guild.
CSS Animation Examples
one. 7up Lemon Lemon

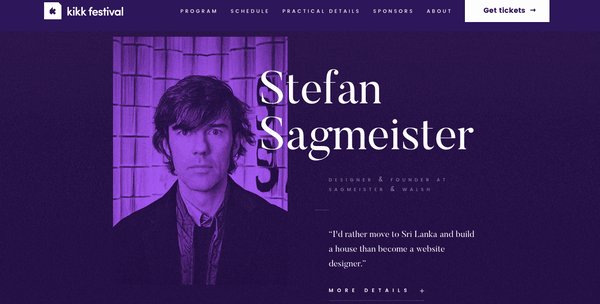
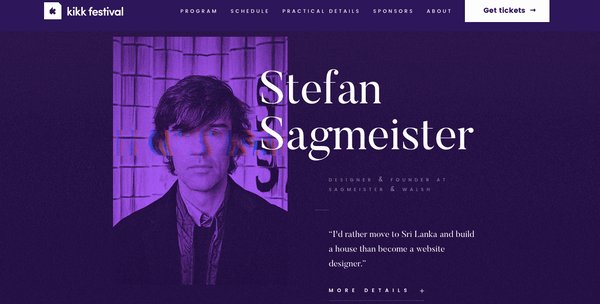
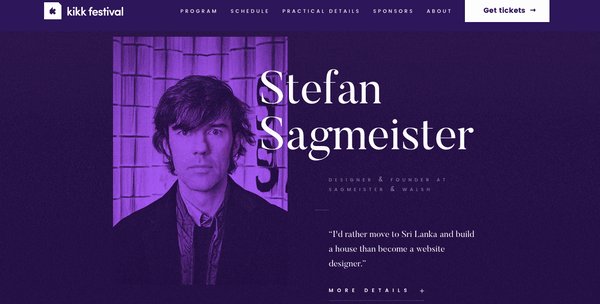
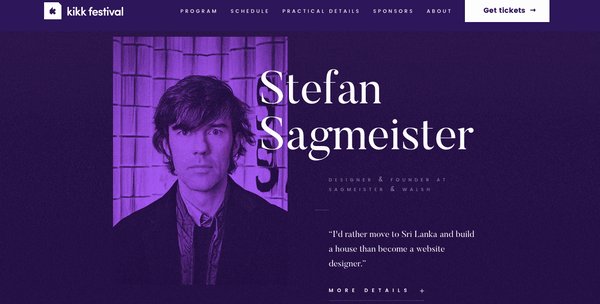
2. 2016 Kikk Festival

3. Apple iPad Pro

iv. In Pieces

v. Jeans for Refugees

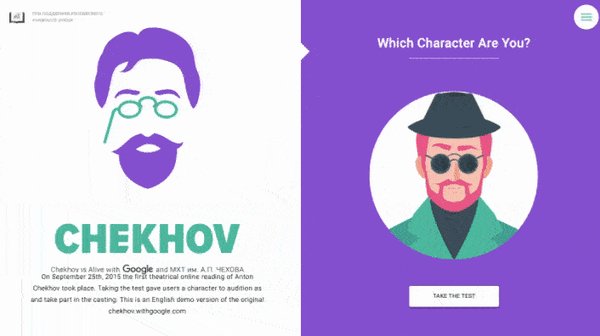
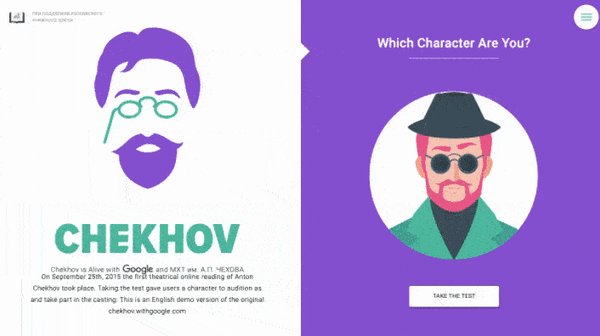
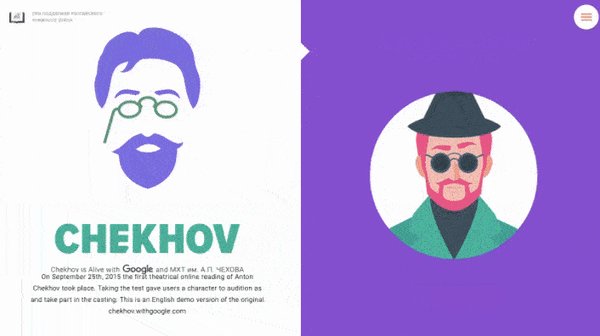
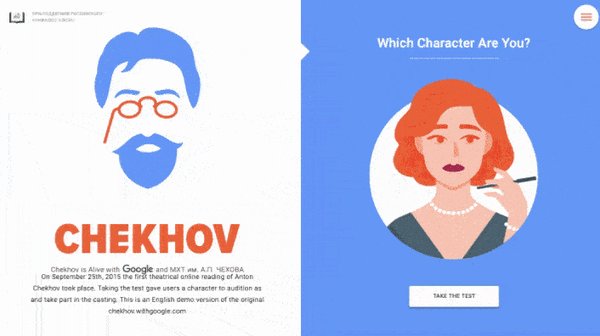
6. Chekhov Is Alive

7. MY / STATIC / Cocky

viii. Portion

9. Travelshift

10. Soletanche Bachy

11. Ember Firm

12. Locomotive

xiii. Volcan

14. Wide Heart

15. Annatwelve

CSS Transition vs. Animation
CSS 3D Animation


Bringing Your Site to Life


Originally published Sep 21, 2021 seven:00:00 AM, updated April 20 2022
Source: https://blog.hubspot.com/website/css-animation
Posted by: carmonaoffirest1957.blogspot.com

0 Response to "How Create Multiple Background Images Fading In And Out With Animate Css?"
Post a Comment